태블로 사용법 입문 10 : 이중축 만들기 ① 기본 의미
안녕하세요. D2C(Direct to Consumer) 시대가 코로나로 인해 몇 년은 훅 당겨진 것 같습니다. 하여 나만의 경쟁력을 키우기 위해 태블로를 공부하면서 데이터 분석하는 방법을 배우기 시작했고, 태블로를 통해 깨달은 내용들을 정리해 봅니다. 이렇게 정리를 꾸준히 하다 보면 어느 날 성장해 있는 나를 기대해 봅니다. 혹 저와 같은 고민을 하는 분이 있다면 그분들에게도 도움이 되면 좋겠습니다.
오늘은 태블로의 장점 중 하나인 이중축을 만들어 보겠습니다.

<이중축의 3가지 용도>
1. 이중축의 기본 의미
2. 강조 포인트 제공
3. 디자인 효과 또는 콘텍스트 부여
위 3가지 중 오늘은 "1. 이중축의 기본 의미"에 대해서만 정리를 해 볼게요.

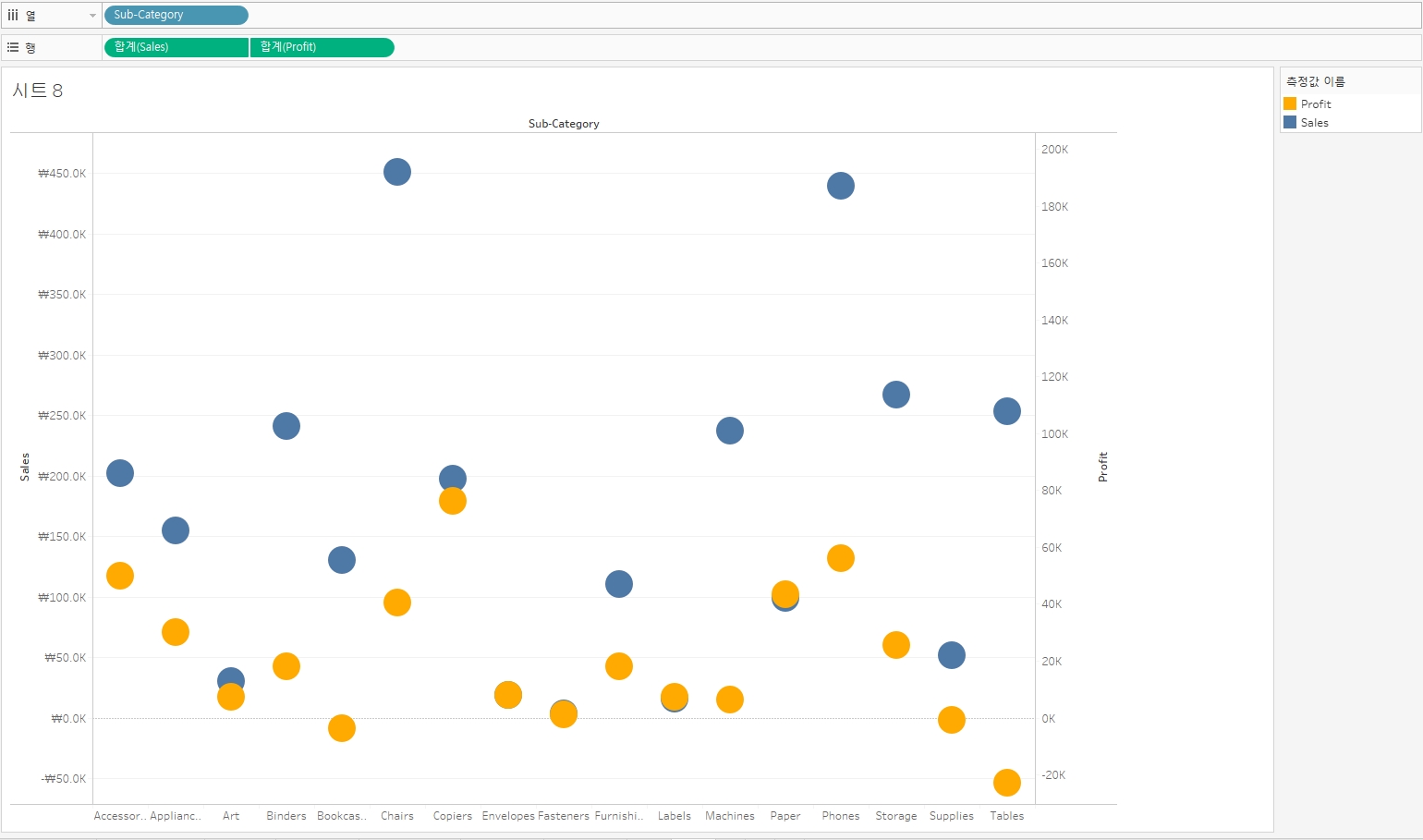
위 그림과 같이 측정값에서 1. Sales 2. Profit는 행(Y축)에 3. Sub-Category 은 열(X축)에 드래그 앤 드롭합니다. 그러면 아래와 같이 위, 아래로 각각 Sales와 Profit이 캔버스에 뿌려집니다.

이제 태블로의 강점인 데이터 시각화를 위해 위 각각의 차트를 하나로 합치고 색상으로 Sales와 Profit을 보기 좋게 구분해 보겠습니다.

위 그림에서 초록 알약 1 합계(Profit)을 우클릭하면 아래쪽에 2 이중 축 메뉴가 있습니다. 클릭하시면 아래와 같이 원 차트로 변경됩니다.


이 원 차트를 다시 막대차트로 바꾸려면 1 마크 카드로 가셔서 2 전체를 선택하신 후 '자동'을 '막대'로 변경해 주세요.


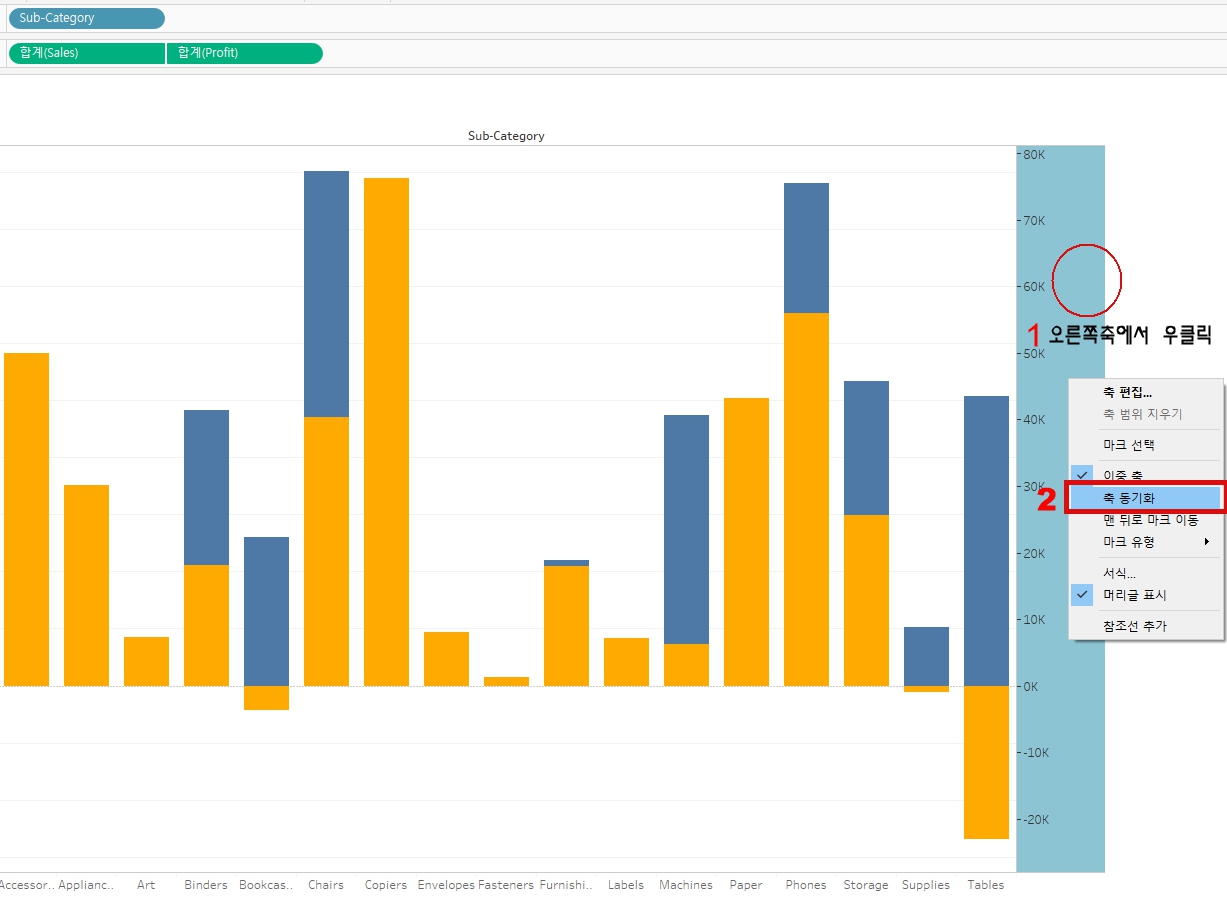
그러면 위와 같이 Sales와 Profit 이 하나로 합쳐집니다. 그러나 왼쪽 Y축(Sales)과 오른쪽 Y축(Profit)의 값이 동기화가 이루어지지 않아 값이 제대로 구분되지 않습니다. 이를 해결하기 위해 오른쪽 Y축에 마우스를 대고 우클릭을 하여 '축 동기화' 메뉴를 선택해 줍니다.

왼쪽 Y축이 Sales이고 오른쪽 Y축이 Profit이므로 행에 초록 알약이 순서대로 Sales, Profit 순으로 놓여있으면 위와 같이 보일 것입니다.


만일 위와 같이 보인다면 행에 있는 Profit와 Sales 초록 알약의 위치를 바꿔 주시면 됩니다. 이제 T를 클릭하여 값을 보이게 합니다. 그러면 아래와 같이 값이 보이긴 하지만 저는 글씨 색깔과 차트 색깔을 맞춤으로 해 주고 싶습니다.


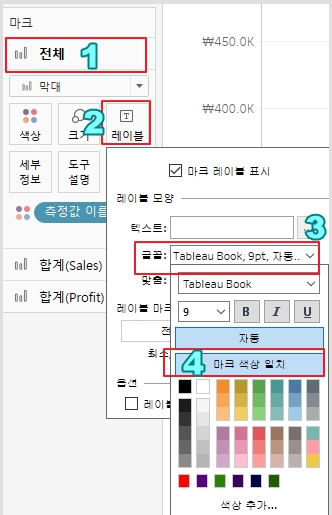
그렇게 하기 위해서는 위 그림과 같이 마크 카드의 1 전체를 클릭 후 2 레이블을 선택하여 3 글꼴의 콤보박스를 클릭합니다. 마지막 4 마크 색상 일치를 클릭하면 아래와 같이 값의 색상과 차트의 색상이 동일하게 됩니다. (글꼴에서 Bold를 선택하면 더 선명해지네요)

그리고 저는 개인적으로 캔버스 패널 위에 있는 Sub-Category는 없애는 것이 깔끔할 것 같아 아래와 같이 우클릭하여 숨기기를 하였습니다. 그러면 아래와 같이 깔끔하게 정리됩니다.



이제 마지막으로 수익 차트의 막대 폭을 줄임으로써 좀 더 시각적인 효과를 주도록 하겠습니다. 아래와 같이 마크 카드에서 1 합계(Profit) 카드를 선택한 후 2크기를 선택하고, 3 드래그해서 크기를 줄여 주세요.
<해석>
Bookcases, Supplies, Tables가 손실을 발생한 Sub-Category 입니다.
'태블로(Tableau)' 카테고리의 다른 글
| 태블로 사용법 입문 12 : 이중축 만들기 ③ 컨텍스트 발견 (0) | 2021.02.10 |
|---|---|
| 태블로 사용법 입문 11 : 이중축 만들기 ② 강조 포인트 (0) | 2021.02.09 |
| 태블로 사용법 입문 9 : 데이터 연동되는 대시보드 만드는 방법 (0) | 2021.02.06 |
| 태블로 사용법 입문 8 : 하이라이트 테이블 만드는 방법 (0) | 2021.02.04 |
| 태블로 사용법 입문 7 : 박스 플롯을 통해 수익성 비교하는 방법 (0) | 2021.02.04 |





